在做 iOS 开发的过程中,我们不免都碰到过跟证书相关的种种问题,而这些问题我相信很多人都是比较懵的,即便我们很多时候知道了具体怎么去做可以让我们能成功的编译某个工程并且打包发布到 AppStore 上去,但是我想其实我们还是有很多的东西需要去挖一挖的。
为什么要数字证书?
做个 App 又不是念大学或者考职称对吧,要啥证书?你咋不要自行车呢?不过我们回过头来看看,证书这个东西实际上并非什么新鲜的东西。我想大家在 Windows 上都安装过很多应用程序对吧,大概是从 Windows 7 开始,有些安装程序在开始安装之前,我们会看到系统会弹出一个提示框,提示这个应用程序是哪家公司开发的,我们是否确定要安装,点击确定之后才会开始真正的程序安装,对吧。
那么 Windows 怎么知道这个应用是谁开发的呢?难道我们自己在安装程序里头直接写明是谁开发的就好了吗?是这么回事,也不是这么回事。如果大家随便说这个程序是谁谁谁开发的,那么做恶意软件的人就可以随意将自己的木马程序伪装成任何一家有公信力的大公司了,例如微软自己等等。这显然是不可接受的,为了让这个机制正常运作起来,就有了一个公开的可信的签名和验证机制,大家按照这个机制的规则来,就可以避免出现伪装的这种情况了。
这个数字签名的机制保证了 Windows 可以在完全不知晓你要安装的具体是什么软件,即便这个软件是在我们使用的 Windows 系统发布好多年之后才发布的一款软件,只要这款软件的安装程序按照这个签名的规则对其自身的二进制安装文件进行签名,那么 Windows 就可以根据规则将其签名信息读出来,然后展示给最终用户也就是我们,然后再将判断的主动权交给我们,让我们自行判断你要安装的这款软件是否是出自这家公司的,如果是当然最好了,果断确认安装即可,如果不是,那么就要小心这个是不是恶意软件开发商搞的鬼了。搞得这么麻烦,究竟是为了神马捏?这个成本显然还是蛮高的嘛。
一切都是为了信息安全
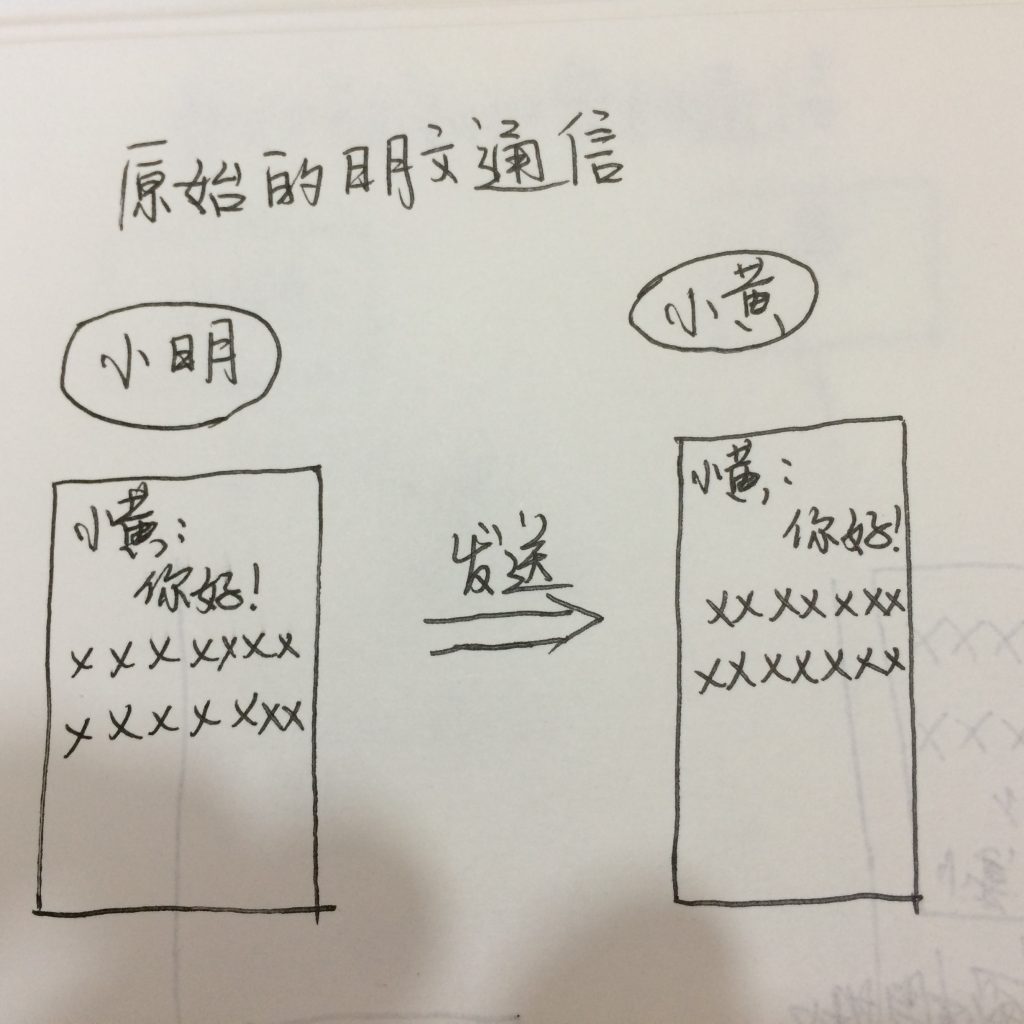
在信息社会里头,数字安全一直都是一个很严肃但又时常被轻视的话题,由于数字信息传播的高速性,所以一个小小的安全问题往往可以被放大很多很多倍。为了安全,就会有各种加密手段来帮助我们达成信息安全的这个目的。在这里我们用人与人之间通信的这个过程来作为例子来简单地看看我们是如何通过加密来保证我们之间传送的信息是安全的。可以先从最简单最原始的人与人之间的通信开始,例如小明给小黄发了一封信,内容是「xxxxxx」,小黄收到的信内容也就是「xxxxxx」,这就是最原始的明文通信了。任何接触到这封信的人都是可以偷偷地阅读这封信的内容的,如下图:

原始的通信方式
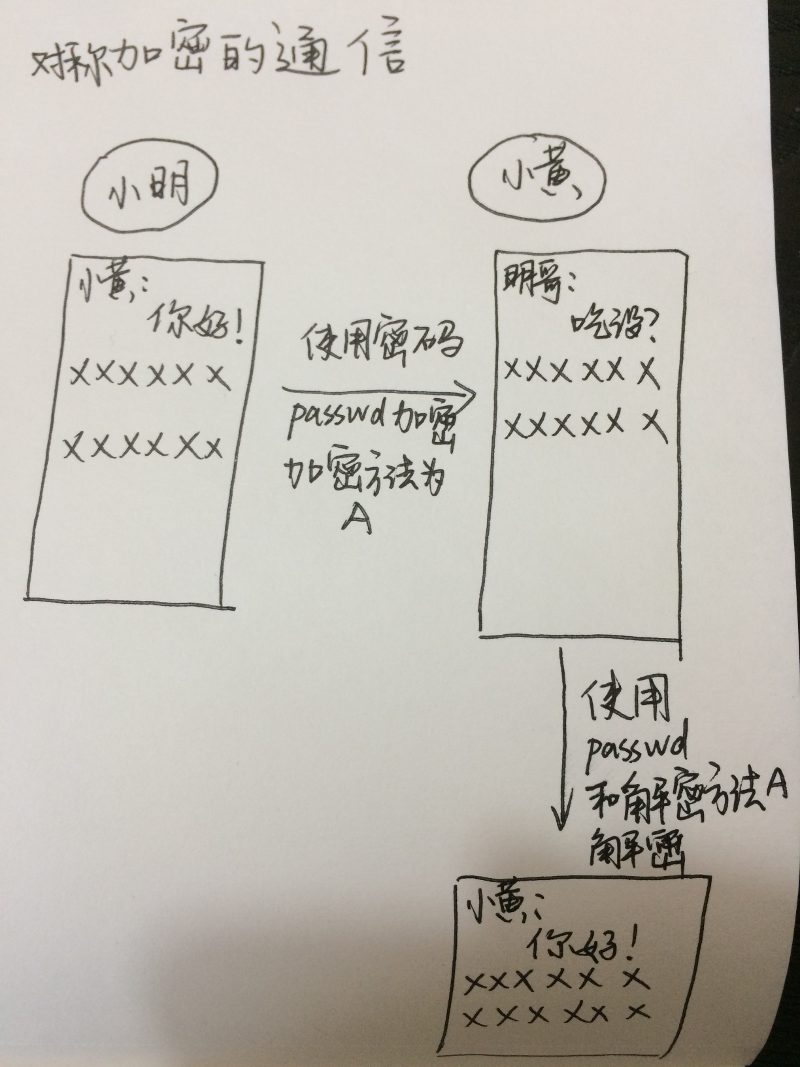
那么为了防止别人随意偷看信件的内容,或者即便被人偷看了,也让人压根看不懂,就有了加密这种手段啊来确保只有通信双方能看明白信件的内容,其他的人即便看到了加密之后的信件内容也不会造成信息泄漏,最简单的加密情况是这样的,也称之为对称加密(相对于后面我们后头会讲到的非对称加密来说)。

对称加密的通信方式
在这种通信方式中的通信双方协商好一种加密和解密方法,并且必须持有同一个密钥才可以完成整个加解密的流程,而现实中这种方式会带来各种不便和其他的安全隐患问题,例如密码又该如何先给到通信的目标方,密码传送的过程中又如何保证其安全性,通信双方都持有同一个密码后无法区分双方的身份等等。所以就又了更为高级和方便的加密方法,就是非对称加密。

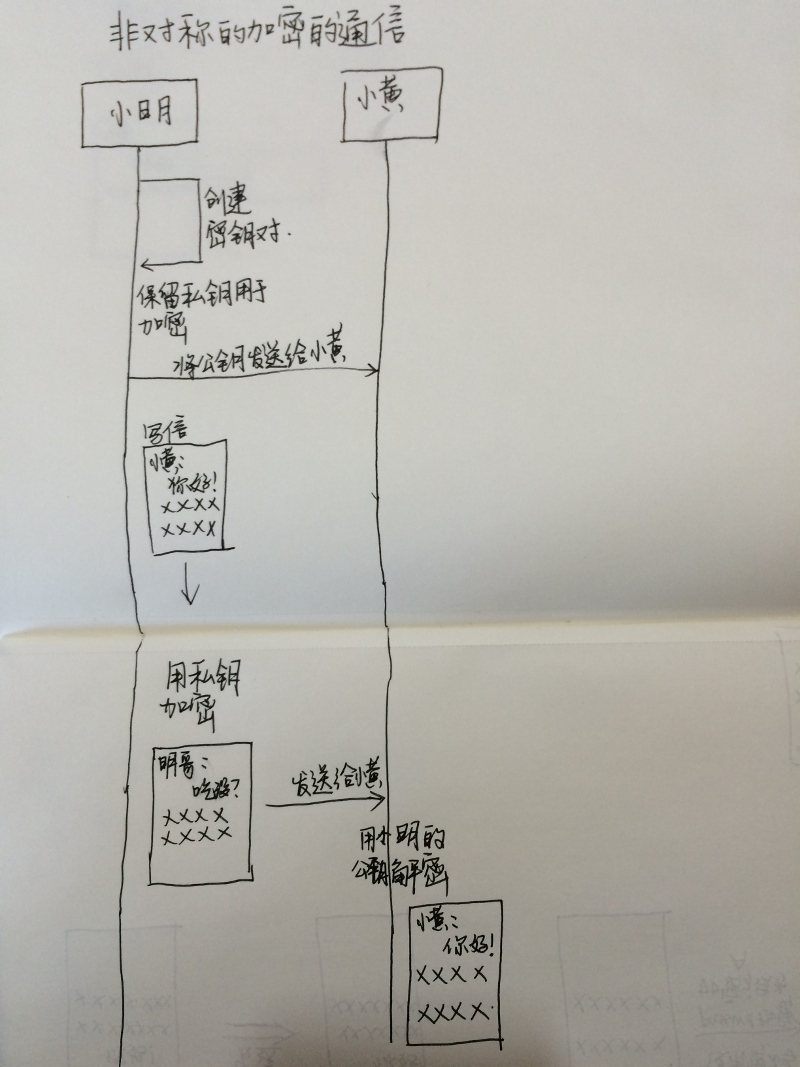
非对称加密的通信方式
在这个通信方式里头的非对称加密方法已经可以做到让加密和解密的密钥是分离的,这样一来在发送方保存好自己的私钥不被泄漏的情况下,可以把公钥给到所有需要与他通信的目标方手里,就不会出现对称加密中收信方可以直接拿着与发信方共享的密钥去伪装成发信方的情况了。但是这个方案中还存在其他的问题,例如如何获取发信方的公钥以及如何确认获取到的发信方的公钥是可信的。这个时候数字证书就应运而生了。
关于密码学相关的内容,建议大家参考一下阮一峰写的几篇博客:
数字证书和数字签名是怎么运作的?
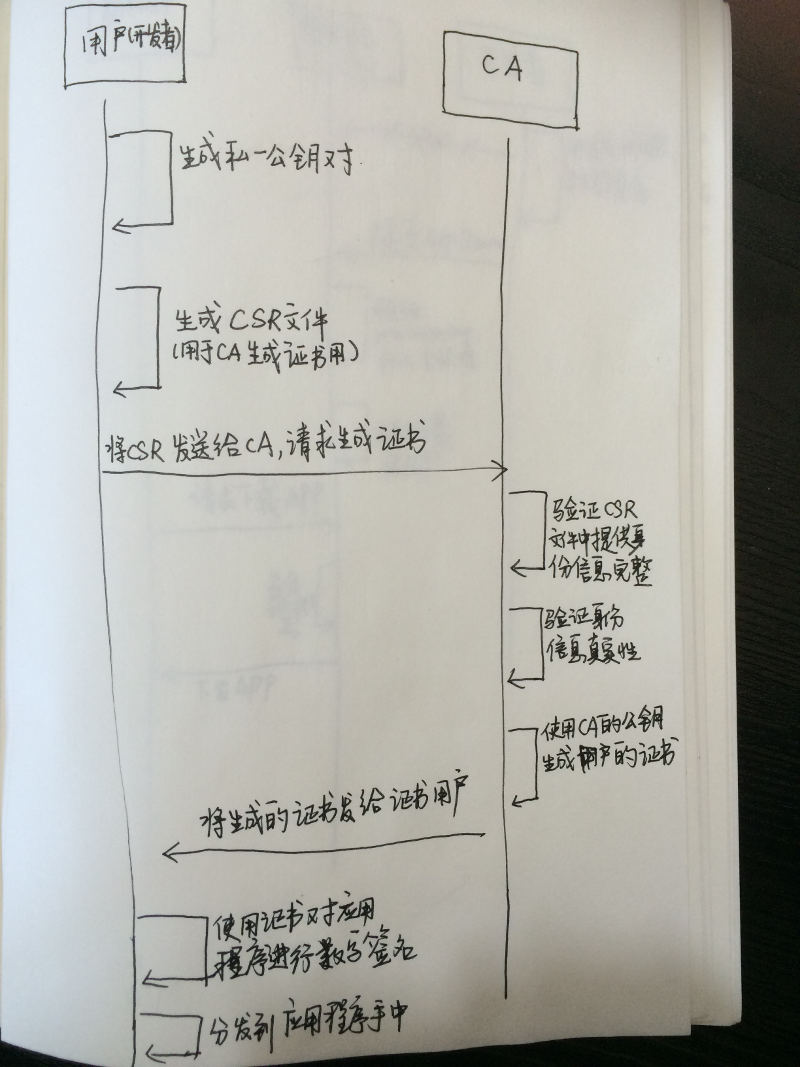
那么这个数字签名机制究竟是怎么运作的呢?下图就是一个证书用户如何创建并应用数字证书的流程:

数字证书的应用流程
图中的数字证书的申请和应用流程大体上就是:数字证书用户(开发者)创建密钥对 => 生成 CSR 文件 => 向 CA 申请数字证书文件 => CA 审核证书申请者提供的各项信息合法性 => CA 使用自身的私钥生成一个加密的数字证书文件 => 将数字证书发送给证书申请者(开发者)=> 证书申请者(开发者)收到证书之后,使用证书对需要分发的文件进行签名 => 将签名后的文件分发给最终用户。
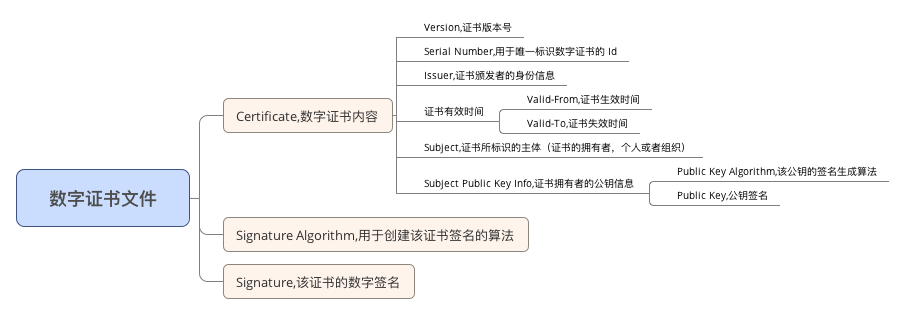
我们还可以看看一个数字证书里头都包含着哪些信息和数据:

数字证书内容结构图
从上图中我们看到证书文件中包含了证书拥有者的公钥信息和 CA 机构的签名信息,以及相关的身份标识信息,通过这些信息我们就可以达成通过数字证书来验证被签名的内容是否可信了。
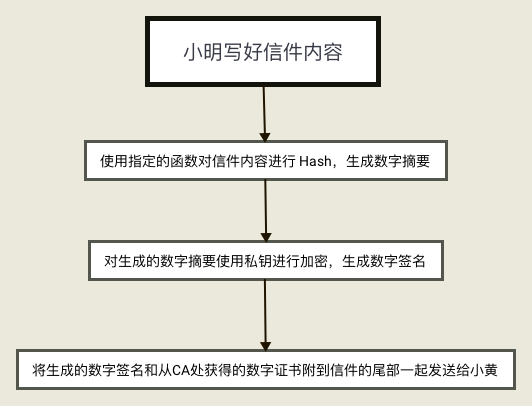
那么证书申请者在获得到证书之后又怎么做数字签名呢?下图就是一个对数字内容进行数字签名的流程:

生成数字签名的流程图
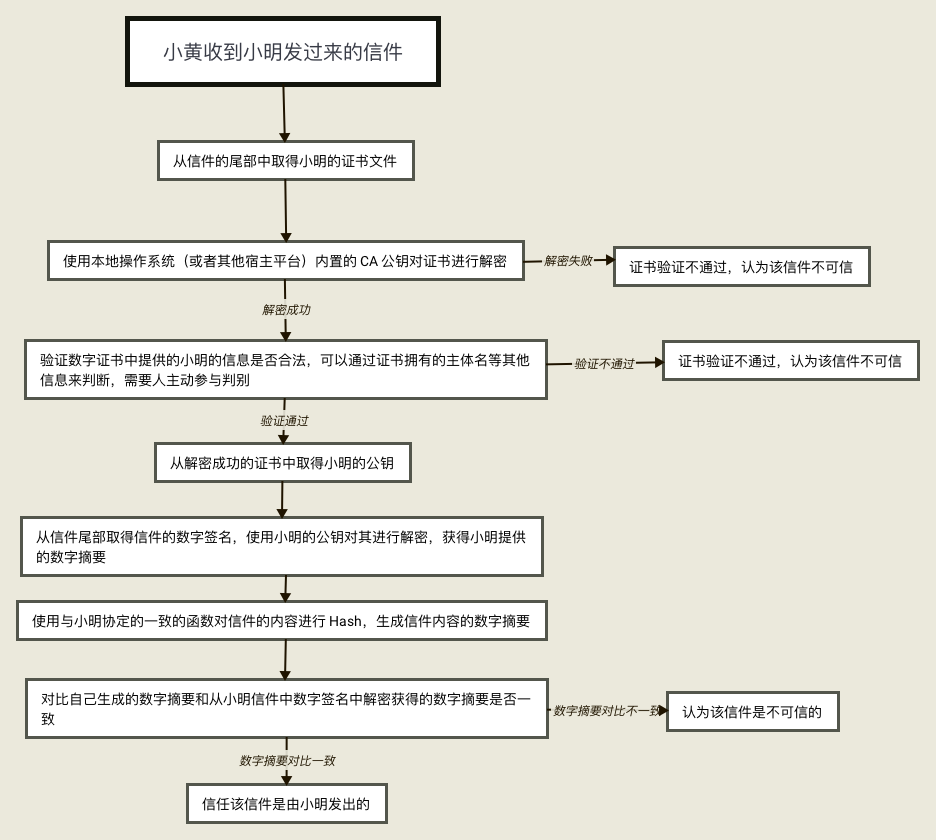
那么数字签名生成之后,附加到了某个文件上分发给了最终的接收者,收到这个文件的人又是如何验证这个数字签名的合法性呢?下图就是一个数字签名验证的流程:

验证数字签名的流程图
在了解完数字证书相关的基础知识之后,我们终于可以去揭开苹果开发中这个繁复的证书创建和应用的流程的面纱了,看看这货究竟要怎么搞才是对的,以及为什么需要这么搞才是对的。
iOS 应用的整个签名和验证的流程
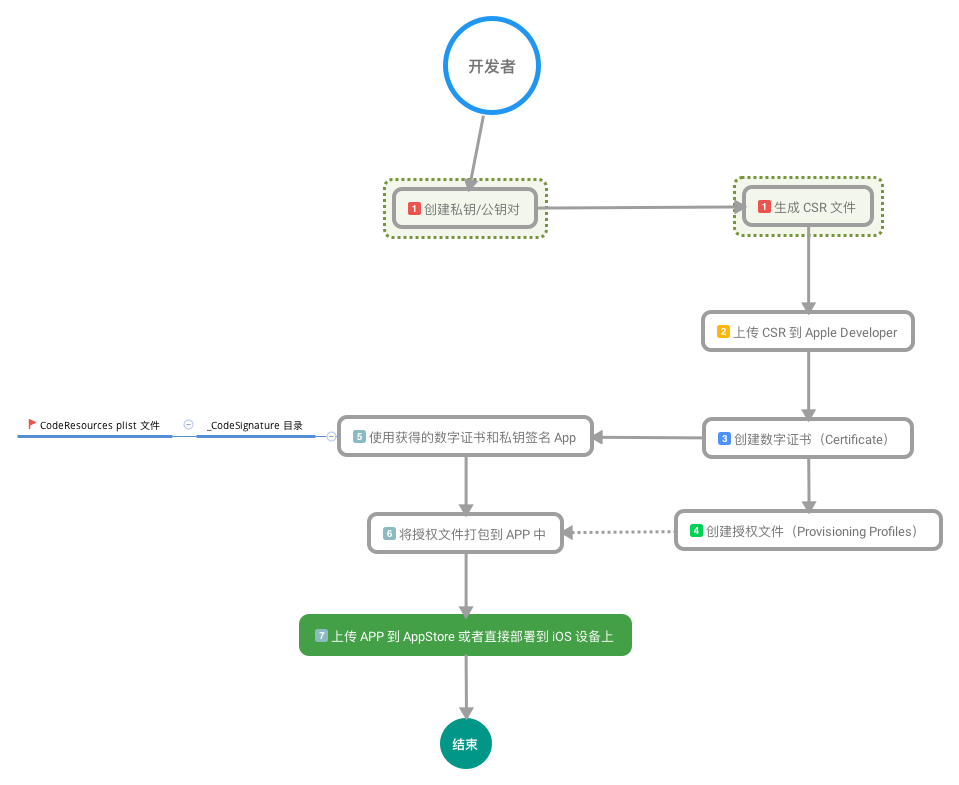
既然我们已经铺垫了这么多,那么 iOS 应用开发涉及到的应用的签名,以及 iOS 设备又是如何验证设备上安装的应用的签名是否可信,然后允许安装这些 iOS 应用的呢?通过下面这张流程图,我们来看看 Apple 是如何设计其应用签名流程的。

iOS 应用签名的流程示意图
在整个开发 APP 签名的流程中,我们只需要抓住三个文件,就可以完全 Hold 住整个签名打包的过程了:
- 创建 CSR 文件,在 macOS 上通过 Keychain Access 创建 CSR 文件的同时,实际上这货会同时帮你创建好对应该 CSR 的 RSA Key Pair 文件(这些密钥文件 Keychain Access 会自动帮你保存,后续编译打包的 Xcode 也都是直接通过 Keychain Access 来获取相关的密钥信息的);
- 上传 CSR 文件,创建 Certificate 文件,下载 Certificate 文件并导入到 Keychain Access 中,针对指定的 Bundle Identifier 和 Certificate 文件创建 Provisioning Profile 文件,下载并导入;
- 使用 Certificate 文件对应用进行签名,将 Provisioning Profile 文件打包到应用中。
然后我们针对以上这三个文件来看看它们是如何与上面我们叨逼叨了一大堆的数字签名流程对应的,这样我们在了解了数字签名的通用流程之后,再来看看 Apple 是如何在 iOS 应用的开发流程中应用这一通用的应用签名和验证技术的,如此印证一番,更能加深我们对数字签名远离的理解。
- 创建 RSA Key Pair 和 CSR 文件(Keychain Access 自动完成了创建 RSA Key Pair 文件的过程);
- 通过 CSR 文件请求 CA 颁发 Certificate 文件(由于 Apple 的整个生态系统相对封闭,整个申请证书的流程相对就简单并高效,只需要通过 Apple 提供的一系列工具和 Developer 后台即可完成,这个对于安全性的掌控非常的重要,对 Apple、开发者和用户三方来说,都尤为重要。正因为有了这一个封闭而又完整的系统,开发者可以将精力放在研发优质内容上毋需为了内容被盗版多费心力,用户也大可放心的安装 App Store 中的应用毋需过于担心被恶意软件或病毒骚扰,Apple 对于开发者和 APP 拥有绝对的生杀大权使得开发者不敢轻易挑战其底线。当然这个话题有点大,不展开了,况且咱对安全也不太专业,这仅仅是 Apple 对 iOS 系统安全控制所做的努力中极为基础和微小的一部分,咱别夸大了,😄);
- 成功编译 APP 的工程后,使用 Certificate 文件对 APP 的文件进行数字签名;
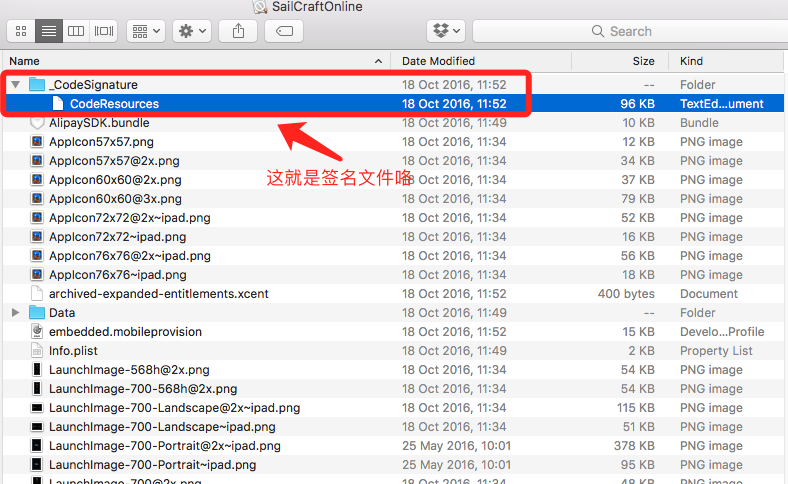
在这个过程中,Xcode 会在 APP 最终的目录下创建一个名为 _CodeSignature 的目录,在该目录下会有一个名为 CodeResources 的 plist 文件:

iOS APP 数字签名文件目录
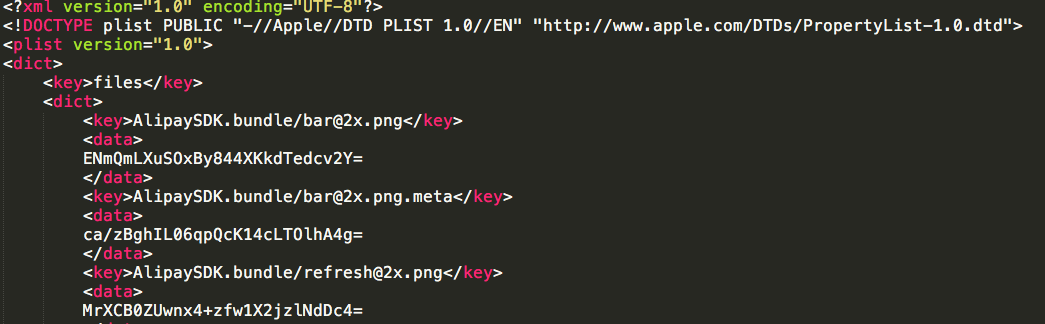
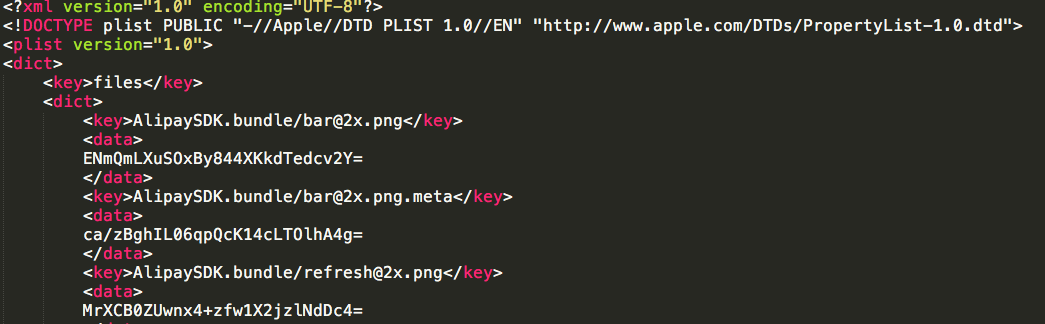
这个 CodeResources 文件的内容如下:

 这个 plist 文件中会将整个 APP 中使用到的可执行文件以及资源文件的签名 Hash 值都罗列出来(当然有些文件是可以配置为忽略签名验证的,例如 CodeResources 文件,防止出现鸡生蛋蛋生鸡死循环的验证链死锁问题),文件中的 Hash 值就是使用我们在创建 CSR 文件时自动创建的 RSA Key Pair 中的私钥,通过某个 Hash 算法计算出来的。iOS 设备在安装一个 APP 的时候,会自动读取 APP 中 _CodeSignature 目录下 CodeResources 文件中的所有内容,然后使用随 APP 一并打包到 APP 内的 Provisioning Profile 文件中的 Certificate 通过同一个指定的 Hash 算法对 APP 包内所有文件进行 Hash 计算,然后与 CodeResources 文件中的 Hash 值进行比对,如果出现 Hash 值不一致的,签名验证失败,该 APP 肯定是无法正确安装运行的。
这个 plist 文件中会将整个 APP 中使用到的可执行文件以及资源文件的签名 Hash 值都罗列出来(当然有些文件是可以配置为忽略签名验证的,例如 CodeResources 文件,防止出现鸡生蛋蛋生鸡死循环的验证链死锁问题),文件中的 Hash 值就是使用我们在创建 CSR 文件时自动创建的 RSA Key Pair 中的私钥,通过某个 Hash 算法计算出来的。iOS 设备在安装一个 APP 的时候,会自动读取 APP 中 _CodeSignature 目录下 CodeResources 文件中的所有内容,然后使用随 APP 一并打包到 APP 内的 Provisioning Profile 文件中的 Certificate 通过同一个指定的 Hash 算法对 APP 包内所有文件进行 Hash 计算,然后与 CodeResources 文件中的 Hash 值进行比对,如果出现 Hash 值不一致的,签名验证失败,该 APP 肯定是无法正确安装运行的。 - 基于已经创建的 Certificate 文件生成 Provisioning Profile 文件,这是 iOS 开发中特有的一个文件,该文件针对 iOS 应用的分发方式不同而有所区别,一般有三种类型:
- Development,用于开发者将正在开发中 APP 安装到在 Apple Developer 中注册的 iOS 测试设备上;
- Ad Hoc,这个实际上跟 Development 没有太大的区别,也是用于将 APP 部署到已注册的 iOS 测试设备上,不过使用这个 Provisioning Profile 打包的 ipa 可以通过 OTA 方式直接安装,不需要从物理层面上拿着测试设备找开发者来安装 APP(实际上使用 Development 授权文件打包的 ipa 也可以安装到 iOS 设备上,不过得先拿到 ipa 文件);
- App Store,这就是最终提交 APP 到 App Store 中时打包必须使用的 Provisioning Profile 了,在我们上传 APP 到 App Store 的过程中,Apple 会自动验证当前上传的 APP 是否使用了正确的 Provisioning Profile 打包的。
Apple 通过这一额外的 Provisioning Profile(授权文件)机制很好地实现了在不同场景下的应用分发控制,由于 Development 和 Ad Hoc 都有明显的安装设备数限制(100台设备),而且需要事先将目标安装设备的 Device Identifier 注册到 Apple Developer,这就意味着开发者如果想让自己的 APP 安装到大量用户的 iOS 设备上,只能选择使用 App Store Provisioning Profile 打包自己的 APP 然后上传到 App Store(当然实际上绝大部分用户也都是通过 App Store 来寻找并安装 APP,这两者并没有什么直接的因果关系,只是 Apple 的设计使然)。
所有的授权文件都包含了以下的信息:
1. 用于签名的证书,授权文件中包含有用来给该 APP 签名的数字证书的内容,如下图:

iOS Provisioning Profile 文件中包含了数字证书的内容
2. APP 的 Bundle Identifier(该授权文件只能随指定包名的 APP 一起打包进行分发);
3. 分发方式:Development、Ad Hoc、App Store、Enterprise 中的某一个(指明该 APP 的分发方式,iOS 设备在安装和启动时会根据授权文件声明的不同分发方式,进行不同的处理,例如使用 Enterprise 方式分发的应用,Apple 可以随时吊销该应用的授权文件,授权文件被吊销之后就无法再正常启动了,正常情况下,这类 APP 启动之前,iOS 会弹出一个非常明确的提示框告知用户当前正在使用一个由开发者 XX 开发并使用企业授权文件分发的 APP,用户可以选择信任该开发者或者不信任,用户确认信任该开发者的授权文件后,APP 才能正常启动,如果是 Development 和 Ad Hoc 的授权文件,那么在安装的时候 iOS 系统就会先确认该 APP 中的授权文件中是否包含当前安装的目标设备的 Identifier,如果不在其列,该 APP 是无法成功安装到目标设备上的);
4. 应用的能力(Entitlements),声明该 APP 能否使用 Apple Push Service 等 Apple 提供的公共服务,以及该 APP 与同一开发者发布的 APP 直接协作的权限等等;
5. 应用安装的有效日期,声明使用该授权文件打包的 APP 的过期时间,过期后该 APP 无法再被安装到 iOS 设备上。
iOS 开发中的数字证书配置流程和使用方法
iOS 开发过程中大家都绕不过去的就是这个证书和授权文件的配置,生成和使用问题,我们希望能在这片文章里头把这件事情给搞清楚了。
通常我们会怎们做?
相信接触过iOS开发的童鞋们都已经很了解以下的这些步骤了,不过我们既然要把这个问题搞透彻一些,那么我们就还是假装我们自己神马都不会吧,从零开始,我们一步步地操作一下,看看究竟如何才能编译一个应用并且能把这应用装到我们的设备上呢。
创建一个 App 工程
关于如何创建一个工程,这个不是我们这篇文章所要聊的,所以这里不展开聊如何使用 Xcode 进行 App 的开发了,这也不是我所擅长的更不能瞎说。
好了,言归正传,我们先看看下面这两个截图。
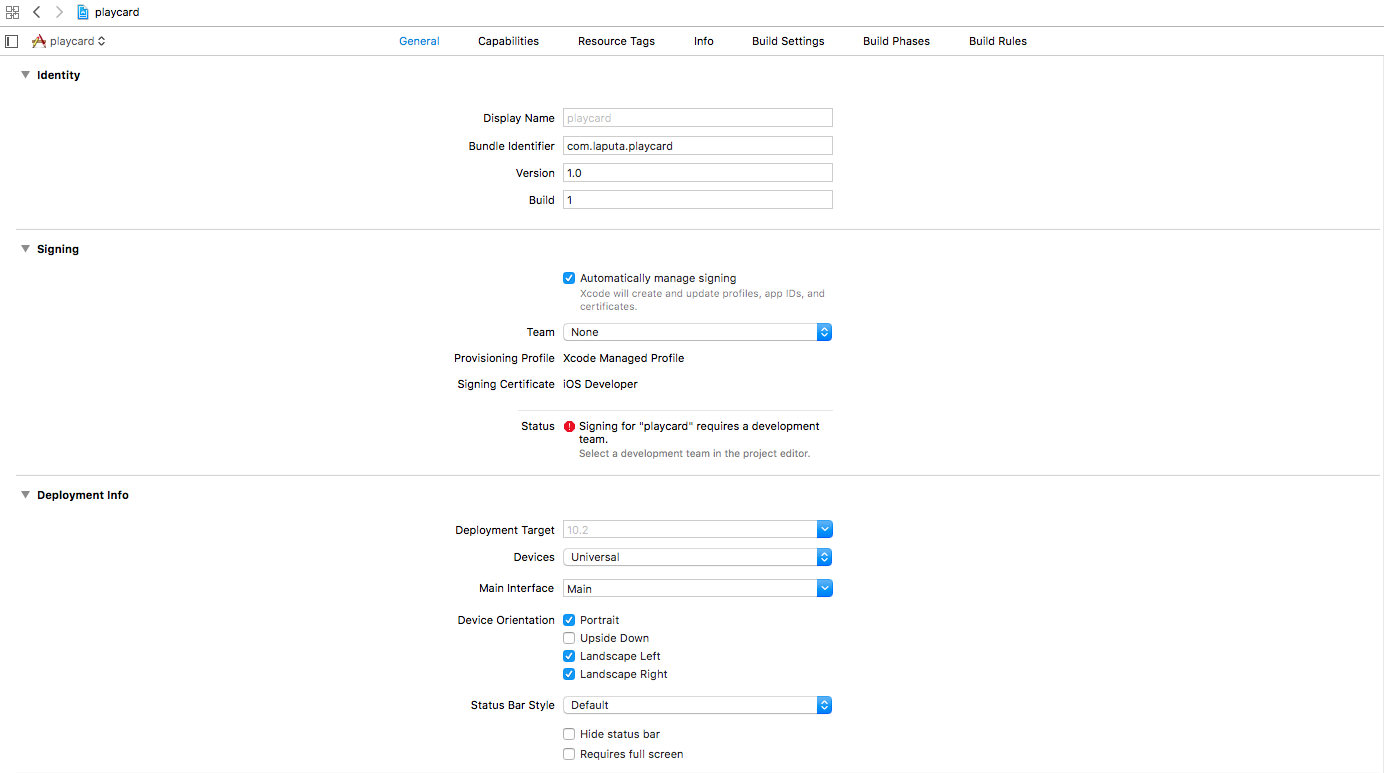
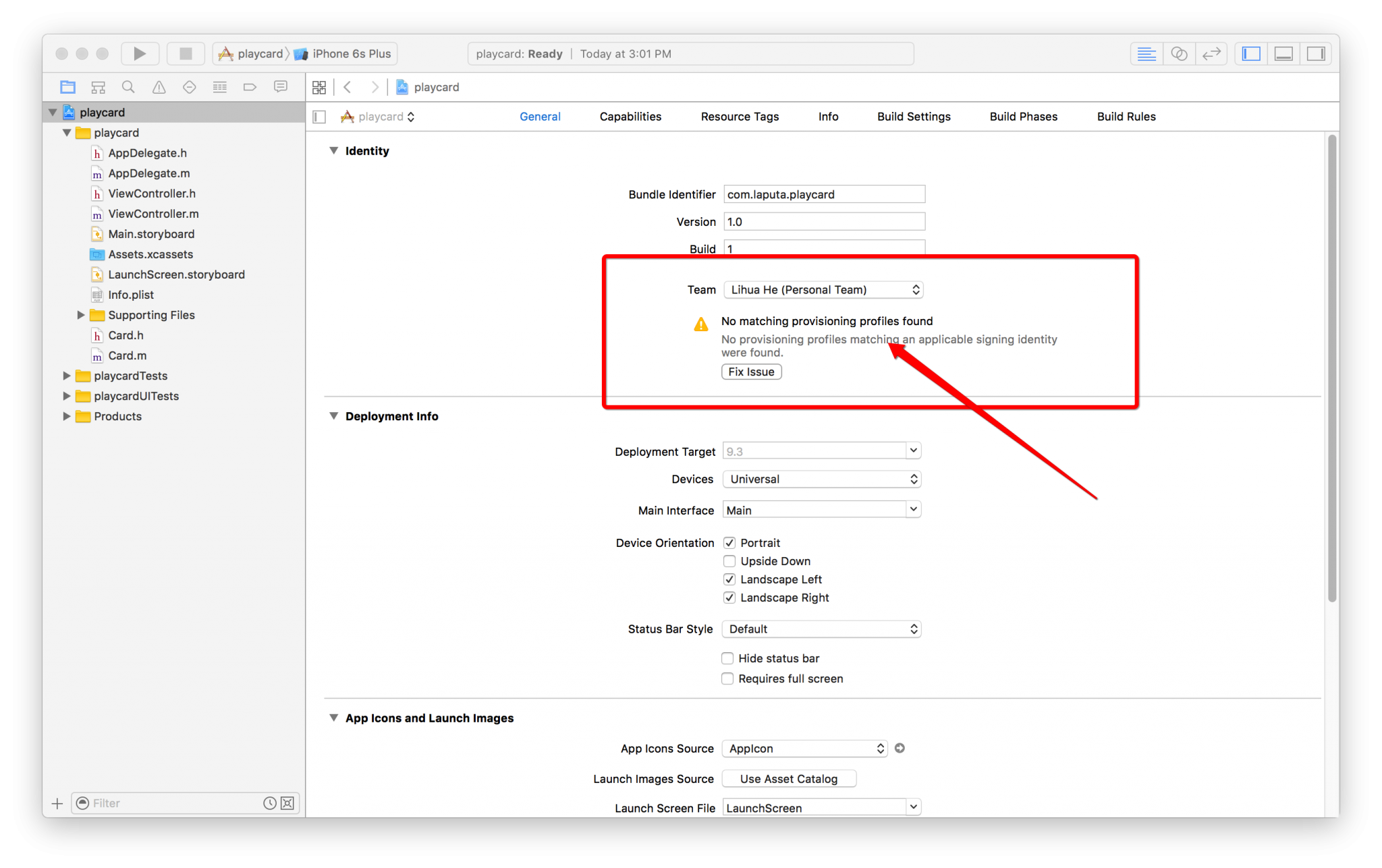
这是未设置开发者账号的 Xcode 工程的基本设置信息页面:

未设置开发者账号的 Xcode 工程基本设置页面
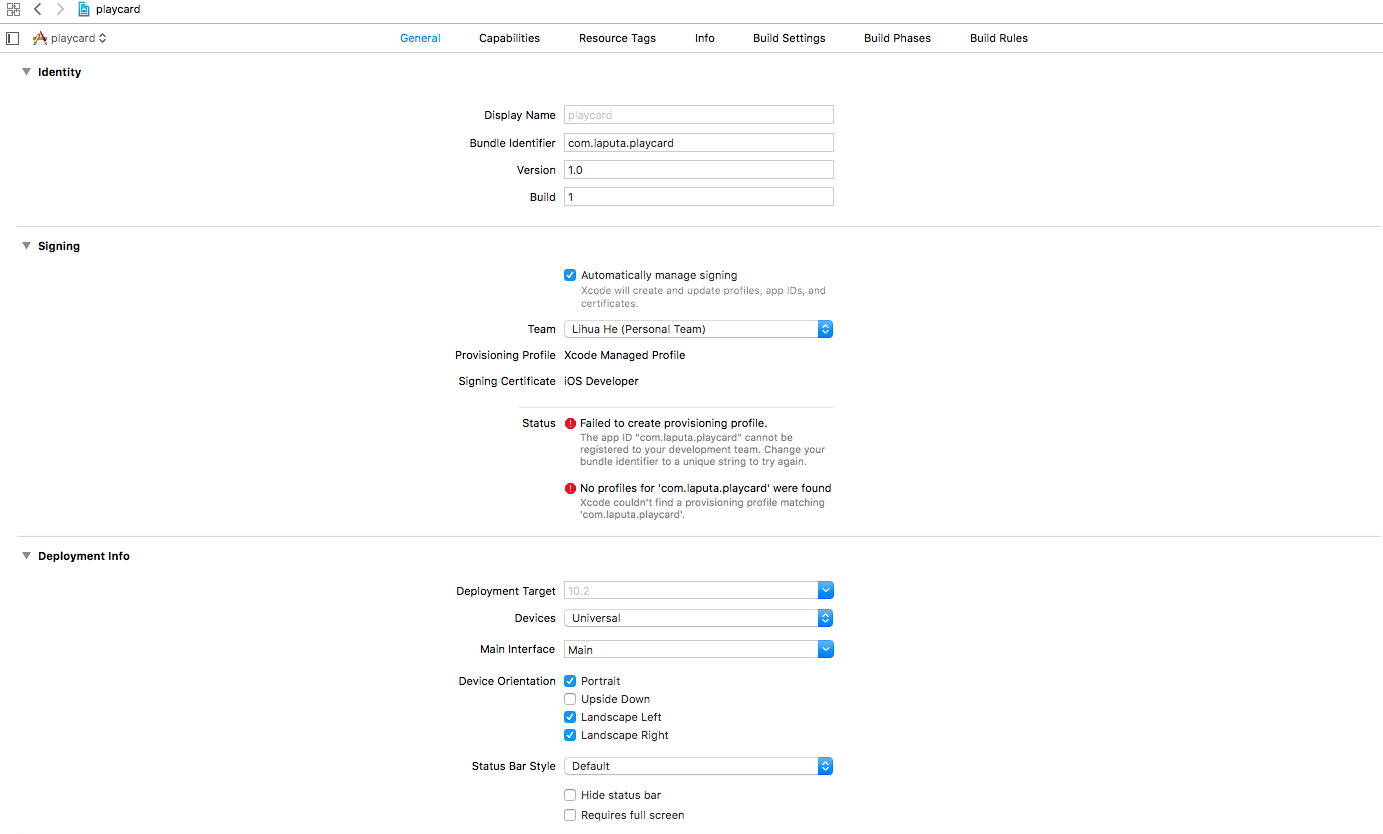
这是设置为我个人账号的 Xcode 工程基本设置信息页面:

设置为不可用的个人账号的 Xcode 工程基本设置信息页面
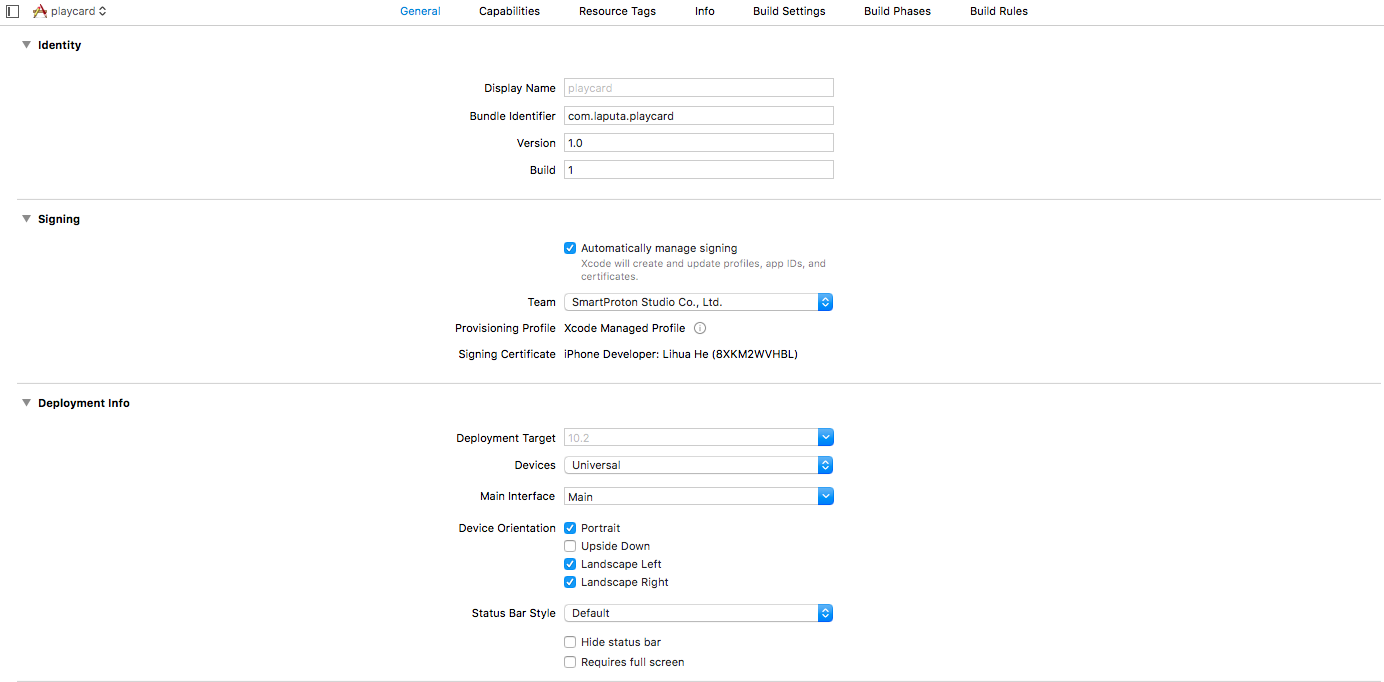
这是设置为可用的企业开发者账号的 Xcode 工程基本设置信息页面:

正确设置了开发者账号的 Xcode 工程基本设置页面
大家可以看到第二个截图中,我使用的 Team 账号是我个人的帐号,而第三个截图中我使用的是公司的开发者帐号,这有什么区别呢?
- 帐号的主体不一样,申请的流程也不一样,如果是个人帐号的话,通常我们只需要有一个 Apple Id,然后登录 http://developer.apple.com 网站注册开发者服务即可,然后选择 iOS Developer Program 进行付费购买即可,而企业帐号就必须有一个企业组织的邓白氏码(这货是有一个专门的第三方机构在做,目前国内已经有官方代理商,通常办理都是免费的,只需要提交信息就可以获得一个邓白氏码,一般是申请成功后,15 个工作日后方可在苹果的 Developer 网站使用,不过这个数值不太准确,这个应该是最保守的估计。),有了可用的邓白氏码之后就可以直接付费开通 iOS Developer Program 了,开通服务器以后,实际上在 Developer 站点上个人帐号跟企业帐号之间应该是没有什么太大区别的,主要都是用来管理 App 的 Bunder Indentifier,开发者的证书文件和开发设备列表,以及各种授权文件了,当然还有用户管理啦,毕竟咱们现在开发任何一个 App 通常都是需要多人协作来完成的,所以在这个里头也可以完成开发者的邀请,开发者权限的管理等等操作。
- 实际上在完成了开发阶段之后,我们还需要使用这个开发者帐号登录到一个叫 iTunes Connect 的站点中,进行 App 的发布前的提交工作,提交 App 的名字、描述、截图、售价以及内购支付相关的诸多选项,所有提交需要的信息都准备完毕之后,我们就可以着手在 Xcode 中将打包好的 App 提交到 iTunes Connect 上了,提交完毕之后就等审核了,审核通过之后就可以在 App Store 中正式发布我们的 App 了,这样用户就能下载到我们的 App 了。那么在支付相关的选项上,个人帐号和企业帐号之间应该是有区别的,个人帐号我们只需要提供一个个人的银行卡即可,而企业可能需要提供的信息就更多了,包括银行开户信息,企业工商和税务的信息可能都需要酌情提交,由于这个事情之前处理的事情有点久远了,已经忘得差不多了,有机会再补充吧。本质上结算应该也不会有什么区别,最终都是苹果按照一定账期定期会结算并汇款到指定的银行账户,记得应该是两个月的账期。
好了,不扯远了,既然第一个 App 没有正确地设置授权文件,那么我们尝试着点一下那个 Fix Issue 按钮看看行不行呗,遗憾的是不好使,因为我这个个人帐号是没有购买 iOS Developer Program 服务的,也就是说我只能开发 App,但是不能发布 App,如果需要发布的话,还是必须购买 iOS Developer Program的,之前有看到报道说苹果开放了 Developer 的资源,貌似现在不需要购买 iOS Developer Program 也能开发 App 并且可以安装到自己的设备上,但是实际测试的结果并非如此,从👆上面第二张截图中来看,这个方法貌似并不可行。
请注意:以上三张截图中,我们都可以清楚地看到勾选了一个 Automatically manage signing 选项,勾选这个选项之后,我们就可以完全将创建 Bundle Identifier,生成 Certificate 文件,创建 Provisioning Profile 文件这些无聊繁琐而又很容易把人搞懵逼的事情委托给 Xcode 了,Xcode 会在 Build 之前帮我们把所有需要做好的事情都做好。在 Xcode 8 某个版本之前(原谅我无法记住这些玩意儿),Automatically manage signing 还不存在的时候,实际上是有一个叫 Fix Issue 的按钮的,那个时候如果为 Xcode 工程设置好了某个 Development Team 账号之后,Xcode 无法在本机找到可用的对应当前 Xcode 工程的 Bundle Identifier 的相关的数字证书(Certificate)和授权文件(Provisioning Profile )的话,会提供一个快捷修复的按钮给开发者的。咱们来看个之前版本的项目设置页面的截图吧:

Xcode未提供自动托管APP签名之前的设置页面
虽然现在不再有 Fix Issue 按钮了,但是我们也可以了解一下,这个 Fix Issue 按钮究竟会干些什么。
按照直觉来讲,Xcode 是不是应该先在 Developer 中新建一个 App Bundle Indentifier,正如我们截图中的这个 App 的 Bundle Indentifier —— “com.laputa.playcard”,然后再在 Developer 站点上创建数字证书(如果需要的话),生成授权文件呢?嗯,我们的直觉非常的准确。作为一个好程序员,我一直认为这种直觉来源于不断地进行逻辑和程序化的思维训练,这种逻辑和程序化的思维是很容易训练和形成的,而且非常必要,思考问题时我们要先站到设计者或者实现者的角度上去看,看看如果是我们自己来设计或者实现的时候会按照什么样的套路来做,最后再跟对方的设计和实现验证一番,慢慢地我们会发现实际上大部分的设计和实现真的跟我们之前的直觉是一致的,或者说大体上会保持一致,这是一种很好的思维训练,而且会很利于我们更深入地去理解对方的设计和实现的意图和思路。
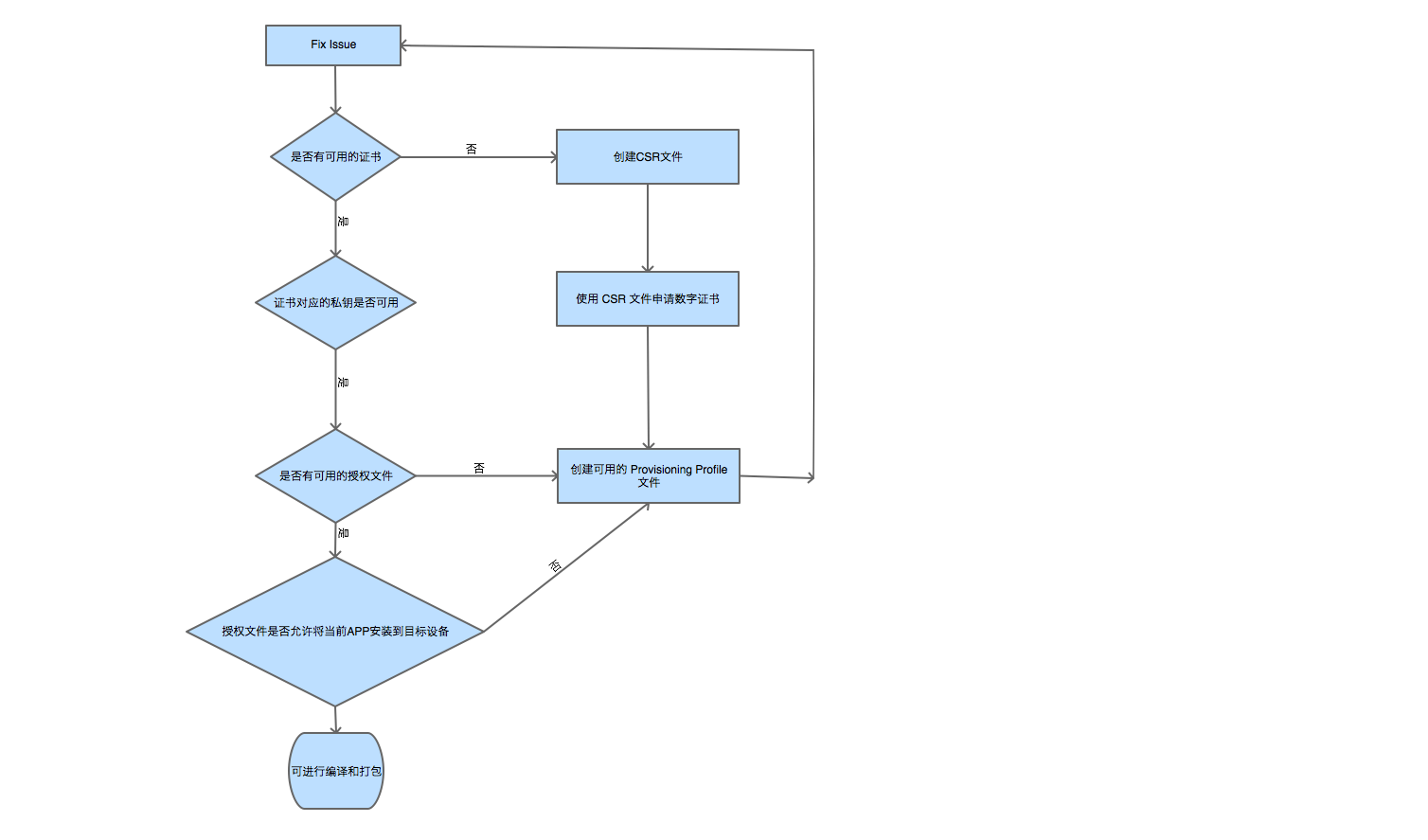
实际上点击 Fix Issue 按钮之后,Xcode 会默默地帮我们做以下的一些事情:

Xcode Fix Issue 流程示意图
不过这个 Fix Issue 按钮已经不见了,所以现在我们没法到 Apple Developer 后台一一再次验证一下是否会创建对应的文件了,有点遗憾,所以我们可以暂时先把它给忘了。在最新的 Xcode 8 中,Xcode 虽说会自动帮我们管理签名相关的东西,但实际上原理应该是一致的,只是 Xcode 与 Apple Developer 后台服务交互的所有过程,以及整个过程中创建的所有文件都给隐藏起来了(我想这可能是防止有人在 Developer 后台误操作导致出现一些不必要的问题而设计的),Xcode 依然会通过上面截图中的流程在后台默默地帮我们把这些事情给做了。
那我们到 Apple Developer 后台去看一看吧。
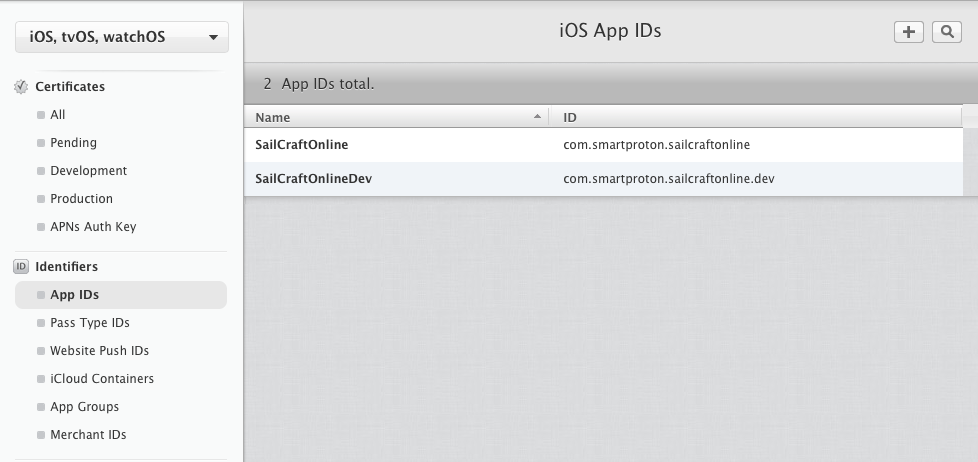
Developer 中关于 App IDs 设置的页面:

Developer 中关于 App IDs 设置的页面
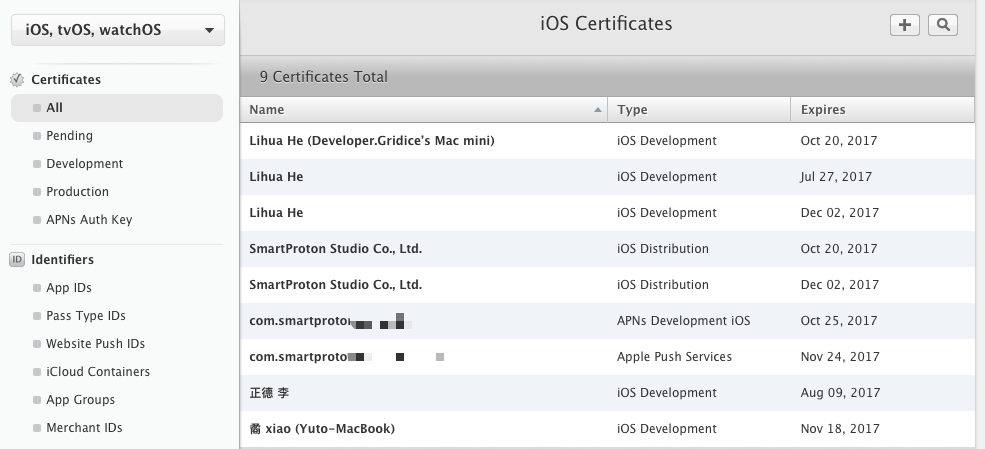
Developer 中关于证书的设置页面:

Developer 中关于证书的设置页面
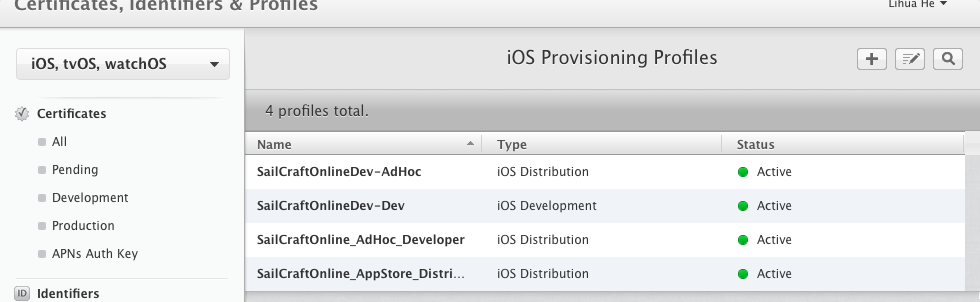
Developer 中关于授权文件的设置页面:

Developer 中关于授权文件的设置页面
从这三个截图中来看,实际上我们并没有看到任何跟 “com.laputa.playcard” 相关的东西,Xcode 8 的 Automatically manage signing 真的是完全不留痕迹,有木有?
有了 Xcode 8 的 Automatically manage signing 功能选项,实际上这篇文章看起来就有点多余了。你说你讲这么多对我有个毛的用捏,是伐?伦家 Xcode 已经帮你搞得妥妥的了,干嘛要给自己找不开森呢?你死磕这玩意儿有意思吗?
有,太有了。如果我们只需要使用 Xcode 进行简单的编码和编译打包的话,那么止步于此并没有啥问题,但是我们是程序猿啊,有木有?我们是一群懒人啊,有木有?我们肯定会利用持续集成服务来帮我们省去每次需要自己手动编译打包这种无聊重复工作浪费的时间啊,有木有?而且还有 Unity 3D 这个奇怪的,每次打包 iOS 包都需要借助 Xcode 中间工程的鬼噢,难道说每次等待 Unity Editor 编译出 iOS 工程,再手动打包 APP 不蛋疼吗?
好吧,那么我们需要持续集成来帮我们缓解这个蛋疼,有木有?而 iOS 工程的持续集成就需要咱们尽可能多地去了解 iOS APP 整个的签名和打包的机制了,掌握了整个 iOS APP 签名打包的机制和流程之后,在配置 iOS 工程持续集成时就能做到游刃有余。
下一次,我们再来好好分享一下,如果使用 Jenkins 持续集成 Unity3D 工程编译打包 Android 和 iOS 平台的安装包。