最近这三年里头,我成了一个 Flutter 开发人员,加入了映客这家做直播的公司,主要做直播相关的业务开发。映客的产品研发流程中设计团队的设计稿交付通常都是通过蓝湖来完成的,我们也就习惯使用这个工具来查看设计稿了,开发的过程中确认尺寸和取色的过程基本上都是直接在蓝湖上完成。
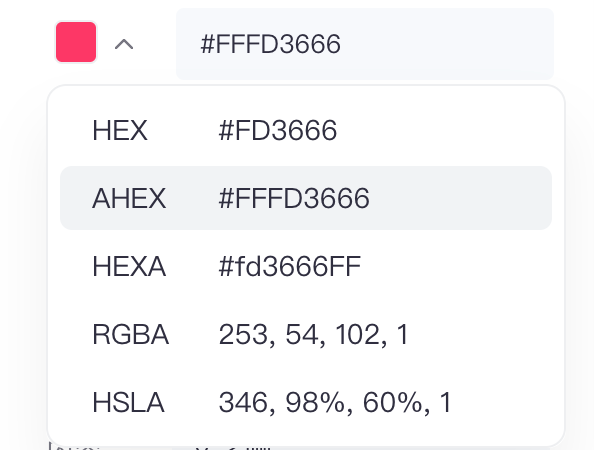
通常我们需要使用的颜色值在设计稿页面右侧的标注栏中根据我们想要的颜色格式,在 HEX、AHEX、HEXA、RGBA、HSLA 这几种颜色表达格式中随意切换,然后直接拷贝即可。

但是由于我们做的是 Flutter 开发,Flutter 原生支持的颜色构造方法有以下几种:
const Color(int value) : value = value & 0xFFFFFFFF;
const Color.fromARGB(int a, int r, int g, int b) :
value = (((a & 0xff) << 24) |
((r & 0xff) << 16) |
((g & 0xff) << 8) |
((b & 0xff) << 0)) & 0xFFFFFFFF;
const Color.fromRGBO(int r, int g, int b, double opacity) :
value = ((((opacity * 0xff ~/ 1) & 0xff) << 24) |
((r & 0xff) << 16) |
((g & 0xff) << 8) |
((b & 0xff) << 0)) & 0xFFFFFFFF;每次从蓝湖中拷贝过来的 HEX Color Codes 字符串总是无法直接拷贝粘贴到 Dart 代码中直接使用,每次要么得自己把 #FFFD3666 中的 # 换成 0x,最终变成 Color(0xFFFD3666) 这样才能正常构建出来一个颜色值对象。对于这种简单重复的劳动,我是有种本能的反感,在前两年的开发中,我自己实际动手写 UI 控件的机会不多,因为组内有其他能做得更好和更熟练的伙伴在负责 UI 控件这块儿,这近一年由于自己从原来的大项目组调整到了更小的团队中,由于人力配置的问题,日常开发工作中也开始自己写一些 UI 控件了。一次次地拷贝中,除了想着想把一些颜色值做成主题(更多依赖于研发和设计高度认同,严格遵守规范,定义好业务内不同场景下应用的颜色、尺寸、圆角半径等等),还有就是想着能不能把每次手动改动 # 符号为 0x 的这种机械式的动作简化掉。
恰巧我很多年之前使用过 PopClip 这款软件,具体为何我会购买这款软件,以及当时我用这款软件来帮助我完成什么事情,我已经记不起来了,但是我非常清楚地记得它有一个非常强大的插件生态和插件能力。所以我就想着是不是可以利用它的能力,帮助我达成每次拷贝到这种 HTML 的 Hex Color Codes 字符串的时候,弹出一个处理选项按钮,我直接点一下就帮我处理好了,我只需要切到我的 IDEA 代码编辑器中直接粘贴就好了,所以我这就直接先去这个官方整理的插件页面去找了一圈,不过看来这种需求还是有点小众,并没有完全匹配的。
想来想去,还是忍不了这样总是无聊的重复劳动,借着周末在家,刚好新项目的研发工作已经阶段性地告一段落了,只需要日常推进持续迭代即可。想着给自己来个代码按摩吧,了解了解这个编程世界中的其他一些美好的角落中的小故事,顺便给自己写个提效的小工具,也算不错,刚好北京近两周正处于疫情苗头又起来了的阶段,也不太能带娃出门。
既然选择要写自己的插件,那就找到官方的教程来读读看,不看不知道,一看吓一跳,真是要给这样的开发者竖大拇哥👍啊,文档写得是真到位,写得真好,但凡作者觉得能对读者有帮助的内容,都给出了外链和应用方法。从这个文档中,我至少拓展阅读或了解了以下一些非常优秀的项目:
作为一个非冲动动手型选手,在动手写任何代码之前,我总是希望能对我即将要做的事情有一个大致的了解后再思考自己需要怎么做。虽然我也能直接拿着官方插件仓库中的代码之间改一改就能跑起来,但我显然一直都不是这样的一个人,我还是比较享受从0到1慢慢了解一个项目,这样难度相对更低,自己也能更舒服,渐进了解了 PopClip Extension 的设计思路和整体规范之后,再了解具体制作的流程和规范,再结合自己要做的事情,匹配到我需要使用的特性,最终确定我需要使用到其 Shell Script Action 的特性来执行我自己稍微熟一些的 python 脚本来完成我想要做的两件事情。
- 将 #FFFFFFFF 这样的 HTML Hex Color Codes 一键转换为 0xFFFFFFFF 这样的 16 进制字面常量表示形式;
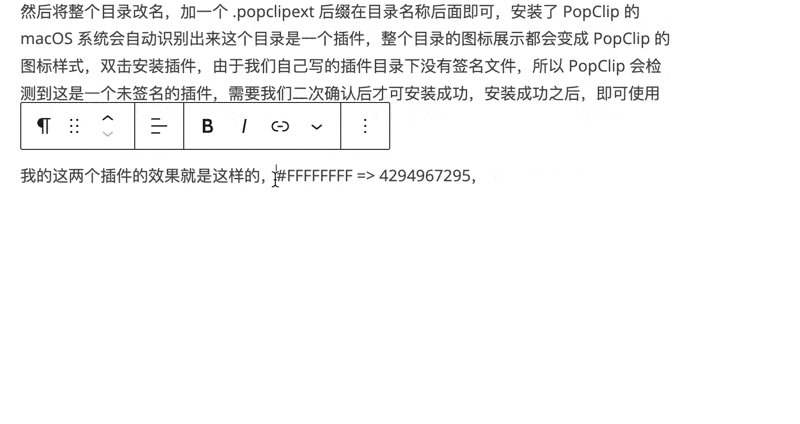
- 将 #FFFFFFFF 这样的 HTML Hex Color Codes 一键转换为整型数 4294967295。
具体的制作过程就不展开了,实际上非常的简单,直接照着教程,创建一个目录,在目录下放上以下三个文件即可:
- Config.json => 用于声明这个插件的各项参数和具体需要使用的图标,执行的脚本,以及执行完脚本得到结果后的动作等等;
- h2d.py => 这是我写的两个插件中的其中一个插件依赖的 python 脚本的名称;
- README.md => 一个用于描述自己插件是干嘛的 MD 文档,可有可无,但是我认为是需要的,像优秀的人和优秀的项目靠近,我们才可能也变得更好一些;
然后将整个目录改名,加一个 .popclipext 后缀在目录名称后面即可,安装了 PopClip 的 macOS 系统会自动识别出来这个目录是一个插件,整个目录的图标展示都会变成 PopClip 的图标样式,双击安装插件,由于我们自己写的插件目录下没有签名文件(如果要签名可以联系 PopClip 的作者帮忙),所以 PopClip 会检测到这是一个未签名的插件,需要我们二次确认后才可安装成功,安装成功之后,即可使用了。
我的这两个插件的效果就是这样的,#FFFFFFFF => 4294967295,0xFFFFFFFF

最后附上我自己 fork 出来的 PopClip-Extensions 的地址吧:https://github.com/lishali12345/PopClip-Extensions,
另外这两个插件的代码分别在:https://github.com/lishali12345/PopClip-Extensions/tree/master/source/Hex2Decimal 和 https://github.com/lishali12345/PopClip-Extensions/tree/master/source/HexColorCodes2HexText
下载后可以直接双击安装并使用的插件(注意未签名)在:https://github.com/lishali12345/PopClip-Extensions/blob/master/extensions/Hex2Decimal.popclipextz 和 https://github.com/lishali12345/PopClip-Extensions/blob/master/extensions/HexColorCodes2HexText.popclipextz 。
